
先日、921log.x0.comから921log.comへドメインを変更しました。wordpressの場合、ドメイン変更をする際に、いろいろ手順と設定が必要で、なおかつミスすると最悪の場合、サイトが消えてしまうこともあります。そこで、「ドメイン変更したいけど、どうしたら良いか分からない」という方に向けて、今回私が対応した手順を紹介します。
※ちなみに、xo.comというドメインは、さくらインターネットでレンタルサーバーを借りる際に、サービスで貸してもらえるサブドメインの1つ。
【目次】
STEP1.まず初めにバックアップを!
STEP2.新しいドメインを取得してネームサーバーを変更
STEP3.さくらインターネットのサーバーにお名前.comで取得したドメインを設定
STEP4.wordpressの設定でドメインを変更
STEP5.アクセス減少を軽減する301リダイレクトの設定
今回やったドメイン変更について
サーバーの移行はせず、ドメインのみ変更。また、複雑なデータベースをいじくる作業はしていません。ですので、誰でもできる簡単な方法だと思います。
ドメイン:お名前.comで購入
サーバー:さくらインターネットで契約
STEP1.まず初めにバックアップを!
バックアップをとっておけば、もし手順・設定を間違えて、サイトが消えてしまっても復元できます。必ずバックアップをとりましょう。wordpressのバックアップするものは大まかに2種類あります。①サイトのデザインやプラグインなどの設定ファイル(php,css,js,htmlなど)と、②記事などの投稿データです。それぞれのバックアップ方法をご紹介します。
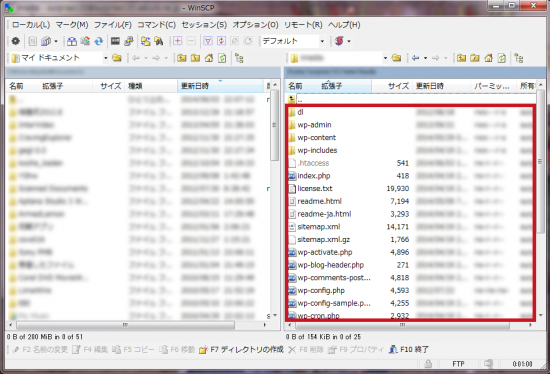
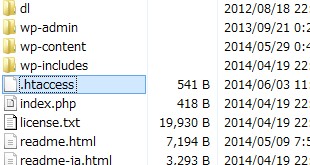
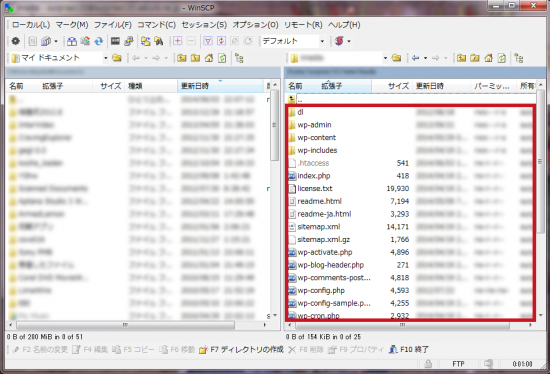
ファイル一式のバックアップ

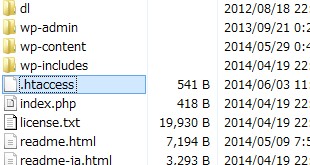
FTPをつかって、赤枠のwordpressファイルをすべて、パソコンに保存します。ファイル一式を保存しておけば、デザインやプラグインが消えても、もとに戻すことができます。
投稿データのバックアップ
投稿データのバックアップ方法はいくつかありますが、一番簡単な方法をご紹介します。

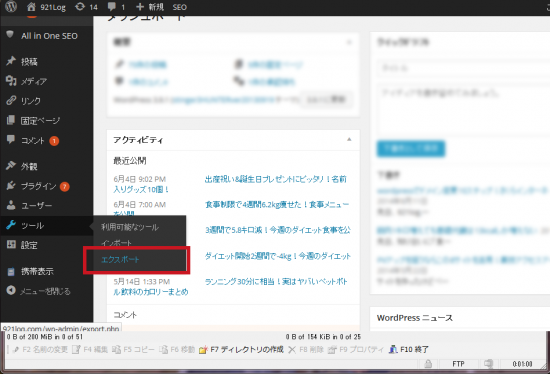
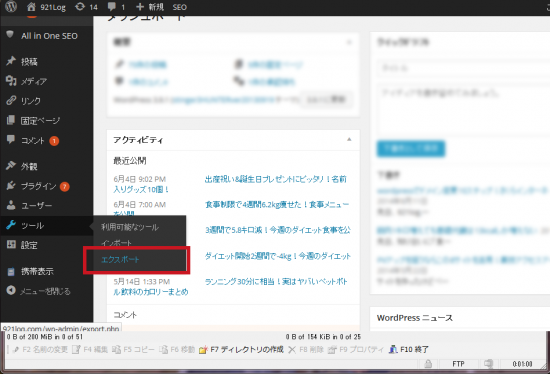
wordpressにログインして、左カラムにある「ツール」>「エクスポート」を選択します。

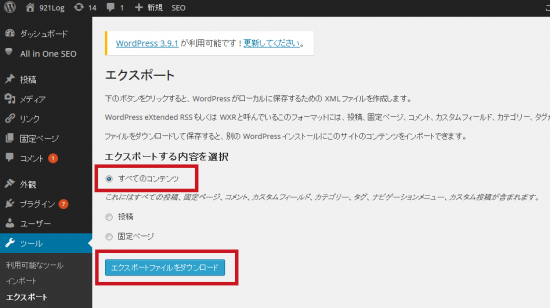
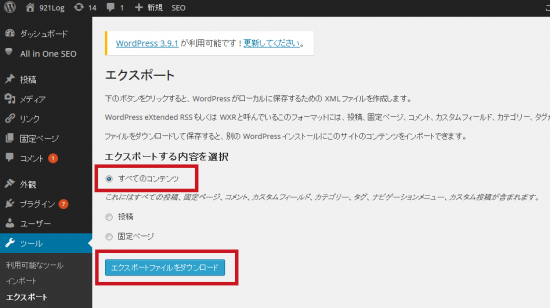
「すべてのコンテンツ」>「エクスポートファイルをダウンロード」を押せば、投稿データのバックアップをダウンロードできます。
STEP2.新しいドメインを取得してネームサーバーを変更
先に移行するドメインを購入しておくと、スムーズに移行できます。私の場合は、ドメインはお名前.com、レンタルサーバーはさくらインターネットなので、お名前.comでドメインを購入後、ネームサーバーを変更する必要がありました。
ネームサーバーってなに?って方もとりあえず、以下のように変更すればOKです!私もいまいち分かっていません!
ネームサーバーの変更方法

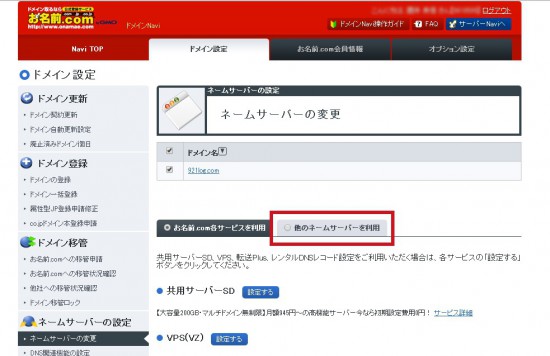
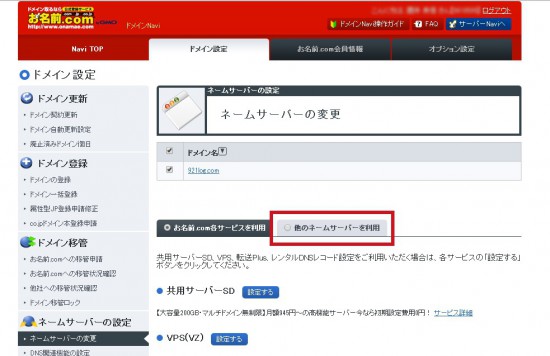
まず、お名前.comにログインして、ログイン後画面の一番右の欄にあるネームサーバーの「変更する」ボタンを押します。

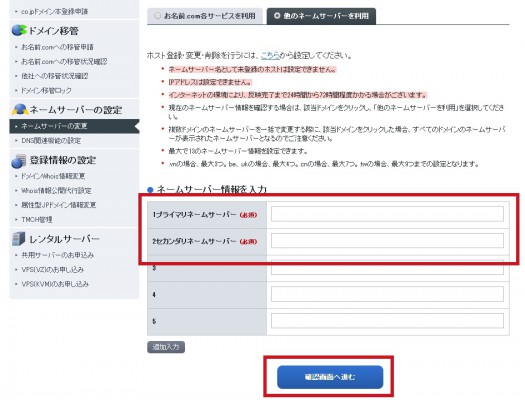
そうすると上の画面に変わるので、「他のネームサーバーを利用」タブをクリック。

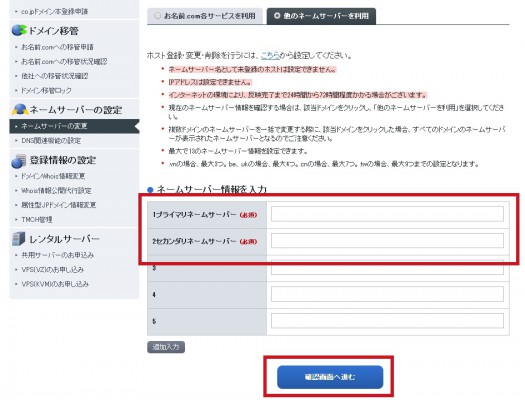
赤枠内の「プライマリネームサーバー」「セカンダリネームサーバー」に、さくらインターネットのネームサーバを入力します。さくらインターネットのネームサーバーは以下になりますので、コピーして、赤枠に入力しましょう。
| プライマリネームサーバ: |
ns1.dns.ne.jp |
| セカンダリネームサーバ: |
ns2.dns.ne.jp |
上の太文字部分を入力したら、「確認画面へ進む」ボタンを押して完了まで進めます。設定が変更になるまでに、24時間程度かかる場合もあるので、1日ほど経ったら、次の工程へ進めましょう。
STEP3.さくらインターネットのサーバーにお名前.comで取得したドメインを設定

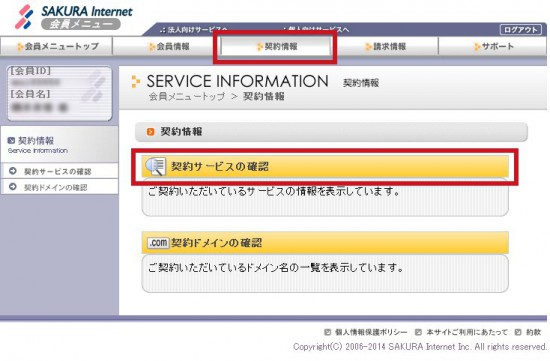
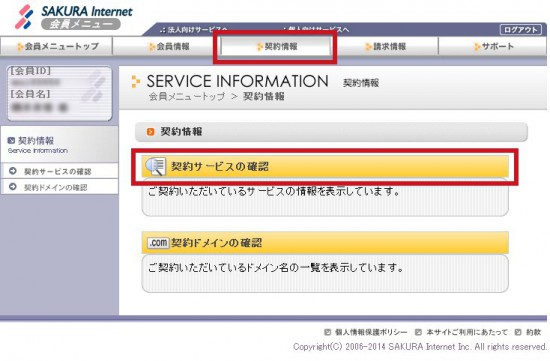
まずは、さくらインターネットのサーバーコントロールパネルにログインする必要があるので、さくらインターネットの会員ページにログイン後、赤枠の契約情報ページの「契約サービスの確認」をクリックしましょう。

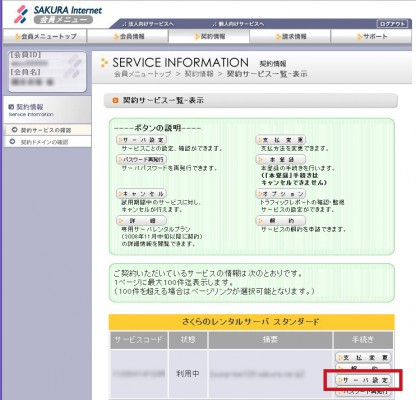
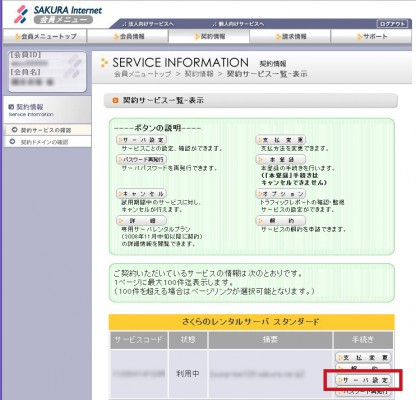
次に赤枠の「サーバー設定」をクリックして、サーバーの設定画面へ遷移します。

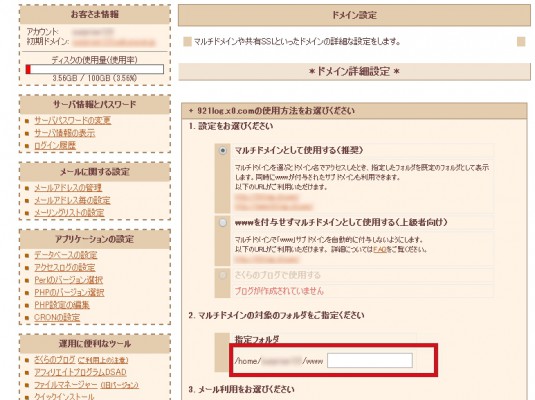
上の画面が、さくらインターネットのサーバーコントロールパネルの画面になります。赤枠の「ドメイン設定」をクリックして次へ進みます。

赤枠の「新しいドメインの追加」ボタンをクリック。

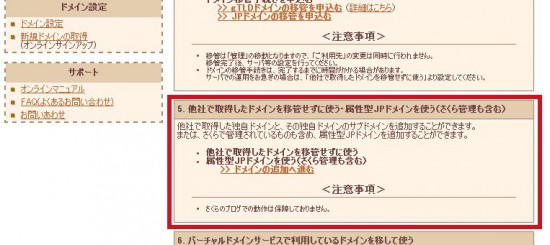
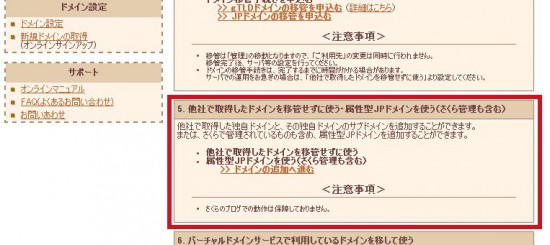
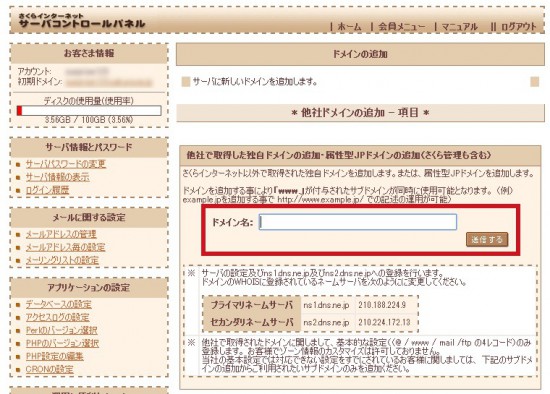
するとドメインの設定画面に移るので、「5.他者で取得したドメインを移管せずに使う・属性型JPドメインを使う」内にある「ドメインの追加へ進む」をクリックします。

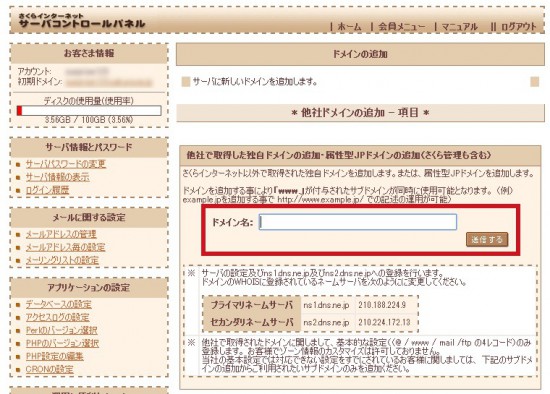
お名前.comで取得したドメインを赤枠内に入力して、「送信する」ボタンを押します。

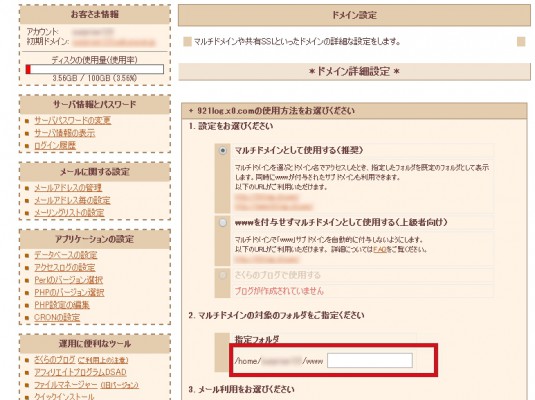
続けて、赤枠内のディレクトリのパスの記載を、もともと設定してあったパスと同じものにします。例えば、移行前のサイトのwordpressファイルの格納ディレクトリが、/home/yourname/www/homepage/の場合、赤枠内には、/homepage/を入力します。
この設定が終われば、あとはお名前.comのネームサーバーの書き換えが完了するまで、いったん待ちます。お名前.comのネームサーバーの書き換えが終わると、新旧2つのドメインで同じサイトが表示されます。
ただ、この状態だと、記事ページに遷移すると古いドメインのほうが表示されてしまうので、次はwordpress自体の設定が必要になります。
STEP4.wordpressの設定でドメインを変更

wordpressの設定方法は、とても簡単。「設定」>「一般」に遷移して、WordPress アドレス (URL)とサイトアドレス (URL)を新しいドメインに書き換えて「変更の保存」ボタンをクリックで完了。ここまでくれば、新ドメインのほうで正常にサイトが表示されているはずです。
ただ、このままだと、新旧2つのドメインで同じサイトがあることになるので、googleクローラーにコピーページ(スパム)だと認識されてしまうので301リダイレクトという設定をする必要があります。
STEP5. アクセス減少を軽減する301リダイレクトの設定
そもそも301リダイレクトとは?
リダイレクトとは、転送のことで、古いドメインへ、アクセスした際に、新しいドメインへ転送させる設定のことです。リダイレクトにはいくつか種類があるのですが、ドメイン変更の場合は、301リダイレクト(恒久的な転送)をお勧めします。301リダイレクトのほうが古いドメインの評価を受け継ぐ事ができるためです。
普通リダイレクトをしないと、ドメインが変更になった際、新しいドメインのgoogleからの評価は0からのスタートになります。でも、301リダイレクトの設定をしておけば、googleクローラーに対して、「AドメインからBドメインへ引っ越ししましたよ」と伝えることができ、検索順位もある程度、ドメイン移行前から引き継ぐことができます。
301リダイレクトの設定

リダイレクトの設定は、FTPでダウンロードした.htaccessにリダイレクトの記述を追加する必要があります。まず、FTPで.htaccessをダウンロードしてきましょう。秀丸などのテキストエディターで.htaccessを開き、以下の記述を参考に追記します。
# 追記部分 始まり
RewriteCond %{HTTP_HOST} ^(www\.921log.x0\.com)(:80)? [NC]
RewriteRule ^(.*) http://www.921log.com/$1 [R=301,L]
# 追記部分 終わり
# さらに追記部分 始まり
RewriteCond %{HTTP_HOST} ^(921log.x0\.com)(:80)? [NC]
RewriteRule ^(.*) http://921log.com/$1 [R=301,L]
# さらに追記部分 終わり
上の記述の太文字部分は、移行するドメインごとに異なります。私の場合は、921log.x0.comから921log.comへ移行したので上記のようになっています。また、ドメインに「wwwあり」「wwwなし」のどちらでもアクセスできるようにしているので、wwwありの場合のリダイレクト設定と、無しの場合のリダイレクト設定を2つ書いています。
記述したら、再度FTPで.htaccessをアップロードすれば作業完了です。
おわりに
以上、wordpressのドメイン変更方法と301リダイレクトの設定方法でした。試しに、古いドメインへアクセスしてみてください。新しいドメインへ指し替わるかと思います。
プログラムやデータベースの知識がなくても、上の手順を行えば誰でも、ドメイン変更ができるはずです。ぜひチャレンジしてみてください!